Zealder Documentation
Account Control Panel User Guide
Next: Adding Your Photo

Next: Adding Your Photo
Look & Feel
The default design theme that is setup for your website is just a starting point. You can change this design anytime and configure the color and settings to fit your needs. Each design theme has 4 to 5 predefined color sets to choose from.

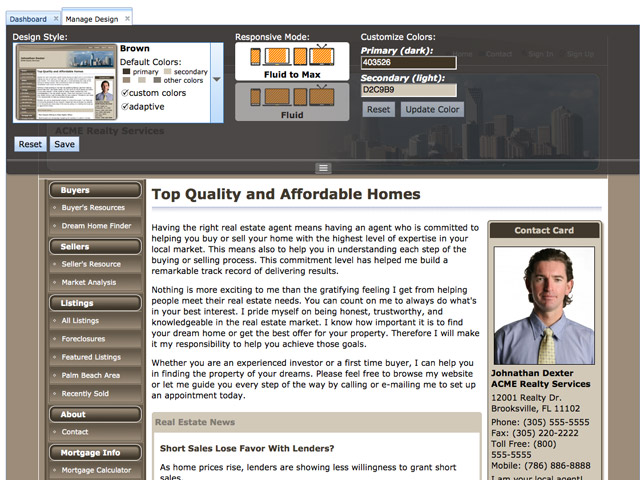
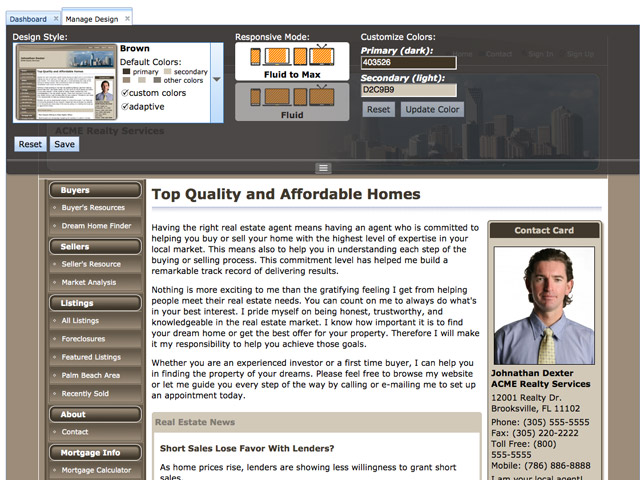
Our interactive Theme Selector allows you to preview your website and make changes to the design on the fly. To open the Theme Selector:
- From the admin dashboard, navigate to the "Website >> Design >> Edit Theme" page.
- Our interactive Theme Selector will open. Click the Theme button to pop open the Theme Selector, then follow these steps:
- In the dialog window, select a design theme. All designs are Adaptive and Responsive, so your website visitors will enjoy a rich user experience that feels natural in all popular browsers on desktops, smartphones, tablets and other devices.
- Choose an option in the "Width on Large Screens" field. Although all designs are responsive, you can choose to make the design expand up to a fixed maximum width (default). The fixed width that is used is a suitable width for most desktop users. If you select "Full" (no max) then your design will continue to expand on really large screens which may not be as appealing. This option does not affect smaller screens (i.e. tablets, smartphones, etc.)
- Enter your custom colors in the "Customize Colors" field if desired (not all themes have this option). You can click in the color box to open the color picker window or enter the hexadecimal values. You can always click the "Reset" button to reset to the default color for the theme. Feel free to experiment with the colors.
- Click the Preview button to preview the changes that you make in the Theme Selector. Your live website is not affected until you click the "Save" button.
Whenever you make changes to the design theme for your website, we recommend that you also update your Website Header Design to ensure that the images and contents of your existing headers will match the new design theme. Since header sizes are different for all design themes, you may also have to re-upload your header images to auto-correct any size differences.